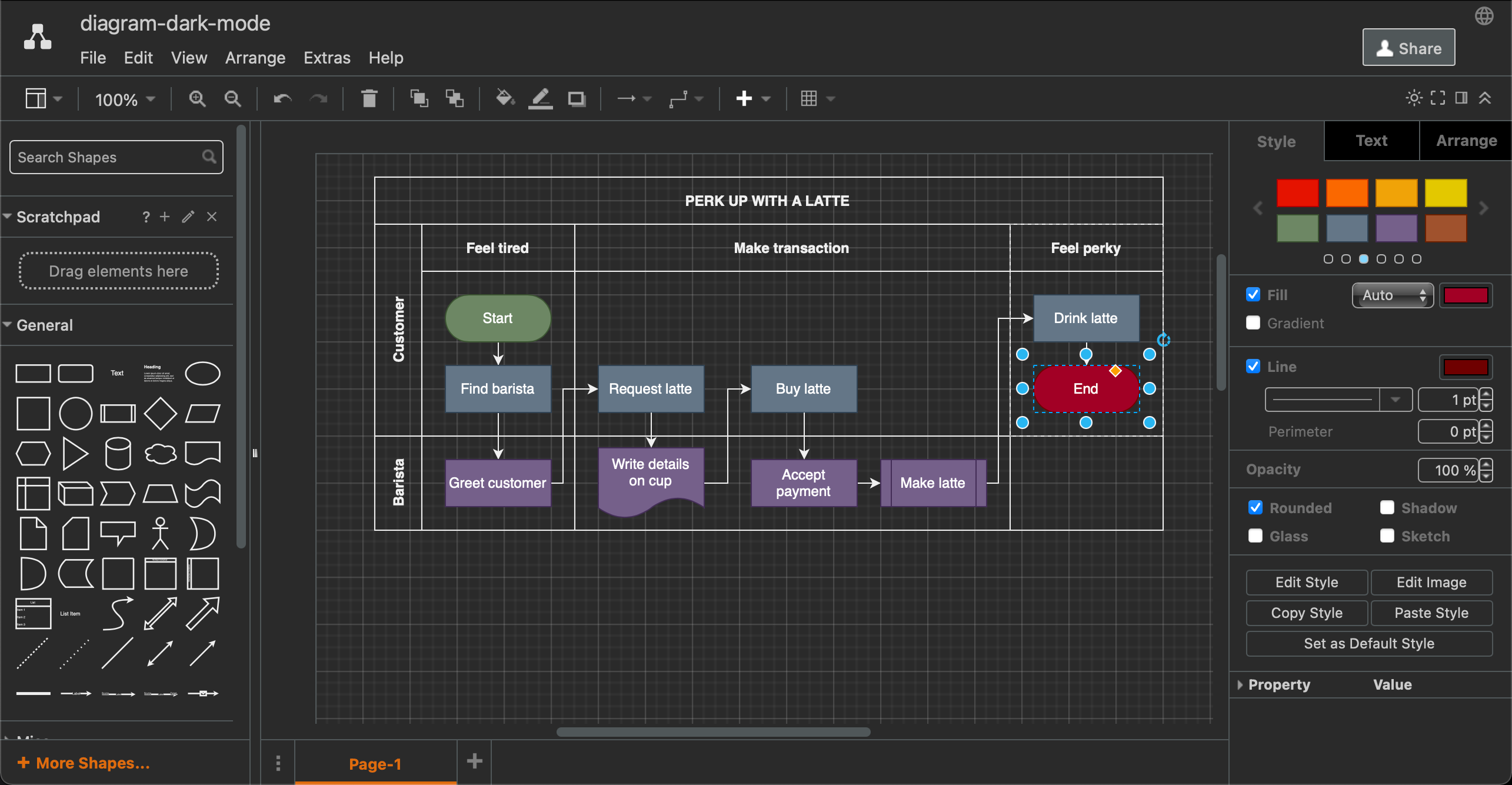
Use the diagram editor in dark mode
The Dark mode for the default, Minimal and Sketch editor themes, and the new modern mode, lets you switch diagrams.net and our draw.io apps to match your operating system’s dark mode or night mode.

Go to app.diagrams.net/?splash=0&ui=dark to open the default editor in Dark mode.
Switch to dark mode
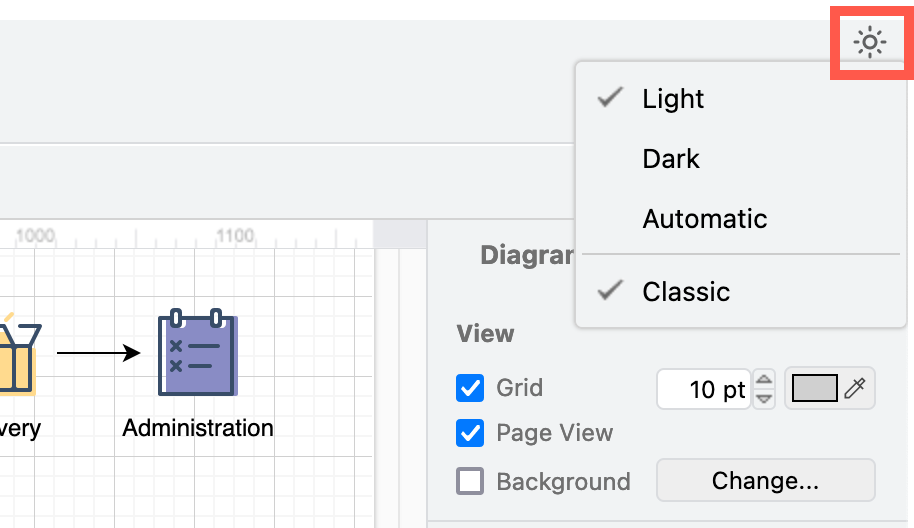
- Click on the sun/moon icon in the top right.

- Click on Dark to switch to dark mode in whatever editor theme you are using. Click on it again to return to light mode.
Tip: Automatic should reflect your operating system or browser settings automatically (when they are set to dark mode).
If you are using the simplified Sketch editor theme, switch between dark and light mode via the menu: Settings > Appearance > Dark
Diagramming in dark mode
There are a few things to keep in mind when diagramming in dark mode.
-
When collaborating on a diagram in Google Drive, Microsoft One Drive or in draw.io for Confluence, the others editing your diagram may not be using dark mode.
-
If you have set a default style, after you switch editor themes, make sure you reset that default style. Click on Clear Default Style in the Arrange tab in the format panel.
-
Dark mode will automatically invert the text colour so you can see labels - dark text on a light background becomes light text on a dark background.
-
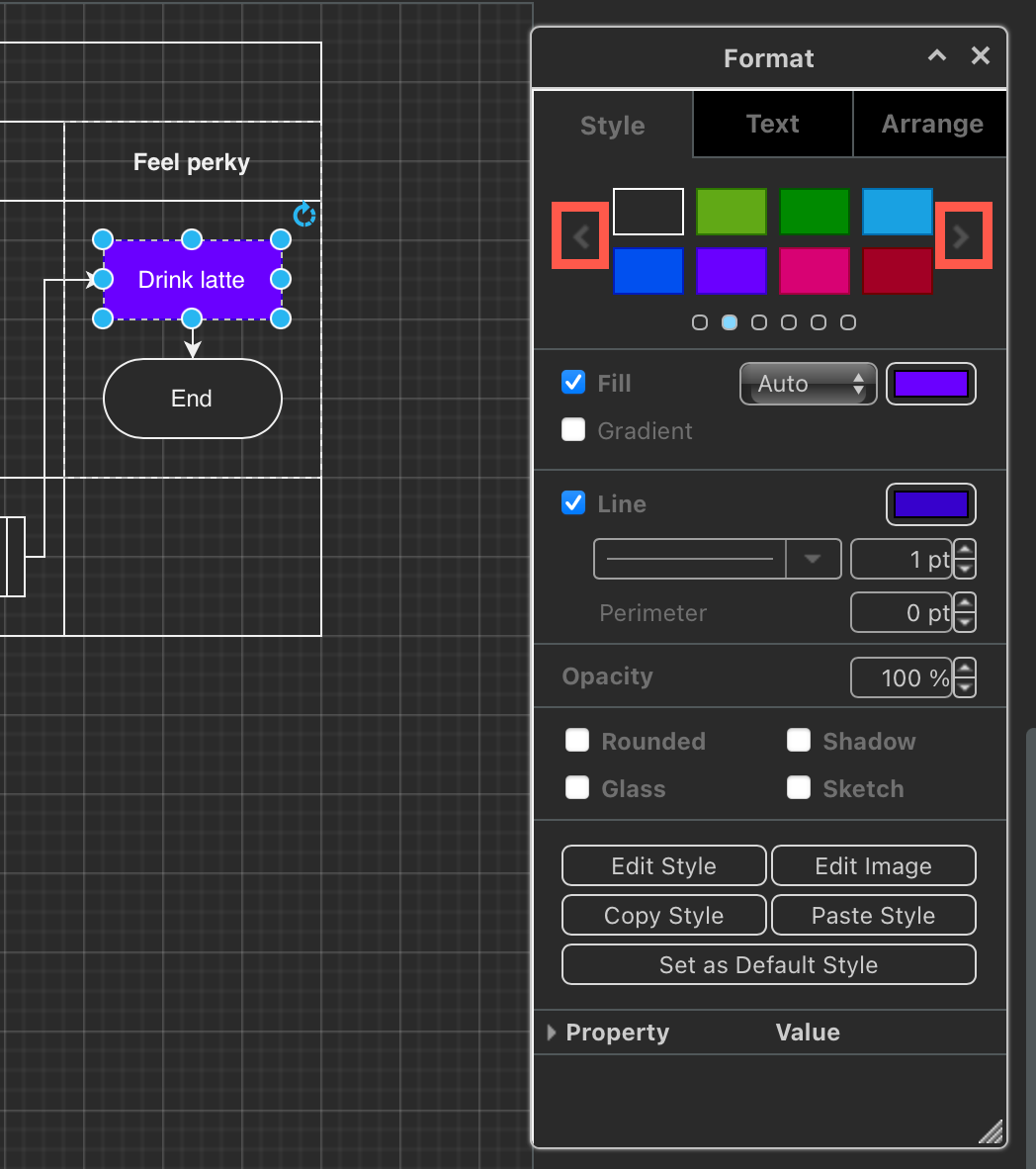
The Style palette may automatically change to provide a selection of colours that look better on a dark background. Step through the different palettes with the left/right arrows.

-
Many (but not all) of the diagrams in the template library will switch to a colour palette that is better for dark backgrounds.
-
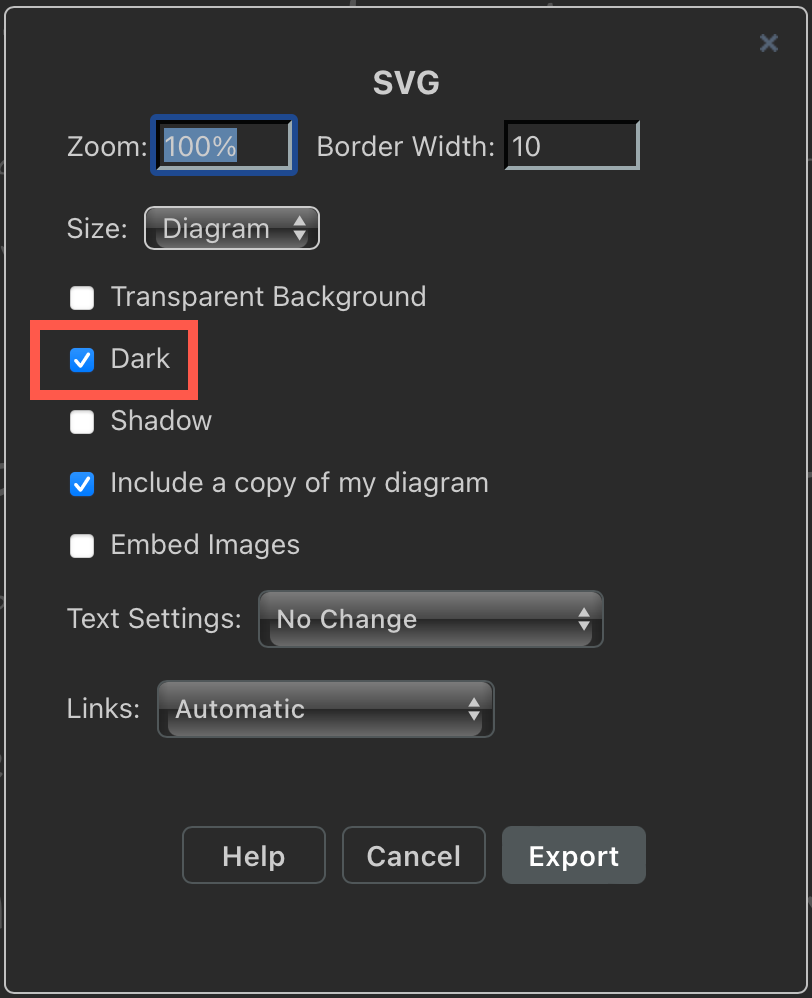
To export your diagram as an image (PNG, JPG or SVG) from the Dark theme and retain a dark background, make sure the Dark checkbox is enabled.

-
The unofficial draw.io extension for Visual Studio Code, developed by Henning Dieterichs, may automatically use dark mode in the diagram editor if your operating system/VSCode is set to dark mode.
-
Our draw.io Chrome extension for Notion works in dark mode to match Notion’s dark mode.

Set a different background colour
To diagram with a dark editor interface, but use a light drawing canvas, set a light background colour.
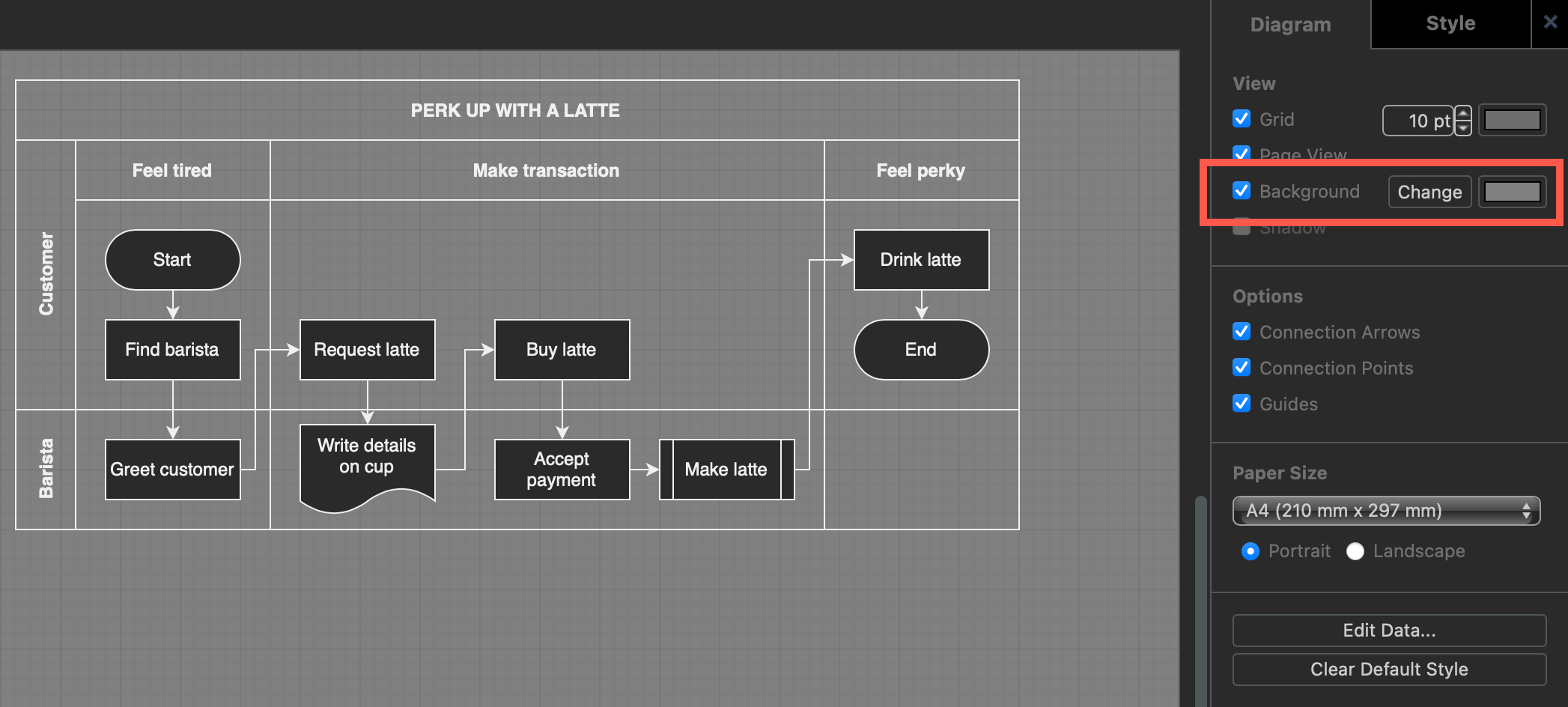
- Make sure nothing is selected in your diagram, then enable the Background checkbox in the Diagram tab in the format panel.
- Click on the colour button, select a colour from the palette or enter a colour code, and click Apply.

Note: Setting a diagram background colour will not automatically change the colours of shapes, connectors or text, so your diagram may be unreadable until you apply a new style to those elements. The background colour will be included when you export your diagram.
Further resources
If you find a shape that has an unreadable label when switched to dark mode (with no default style set), please raise an issue in our JGraph/drawio GitHub repository after searching to see if there is an existing issue for that problem.
Dark mode works all of the four diagram editor themes:
- The default diagram editor.
- Atlas - matches the draw.io app inside Atlassian’s Confluence and Jira.
- Minimal - floating dialogs for all tools.
- Sketch - a simple online whiteboard (advanced features are available via menus and toolbars).