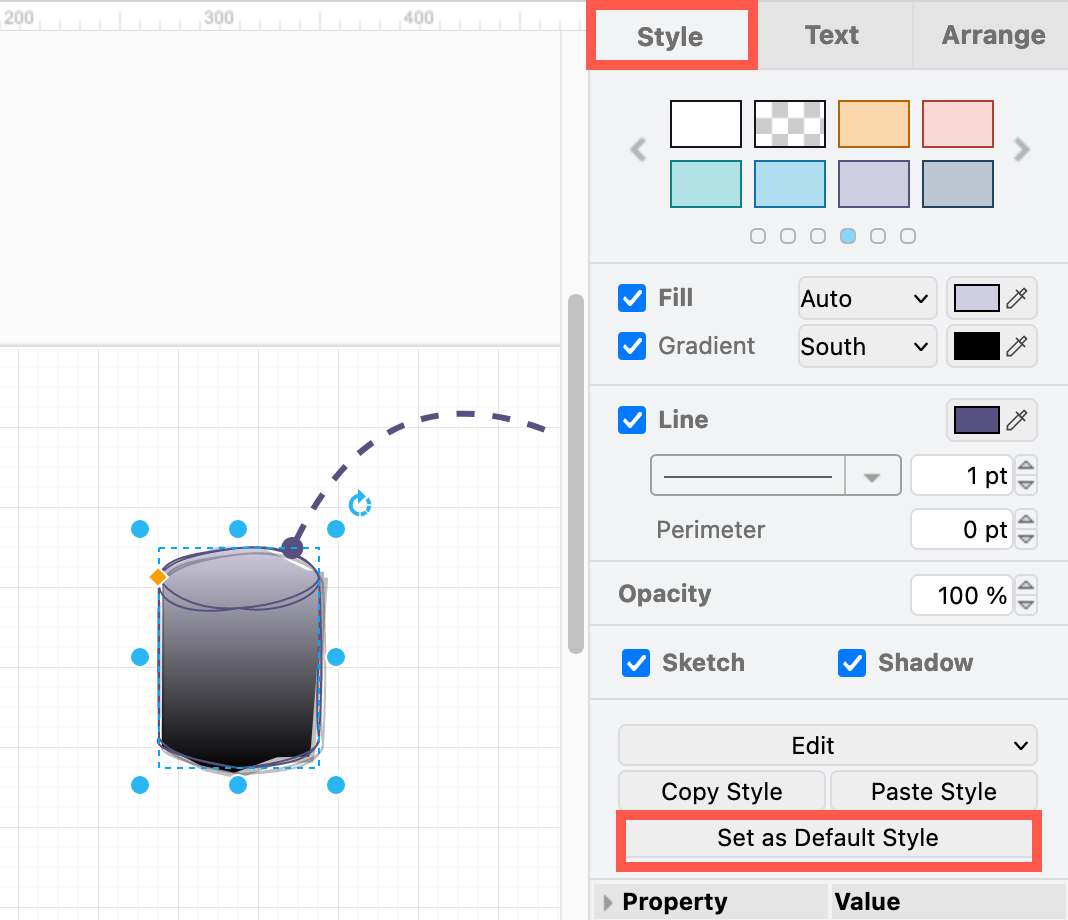
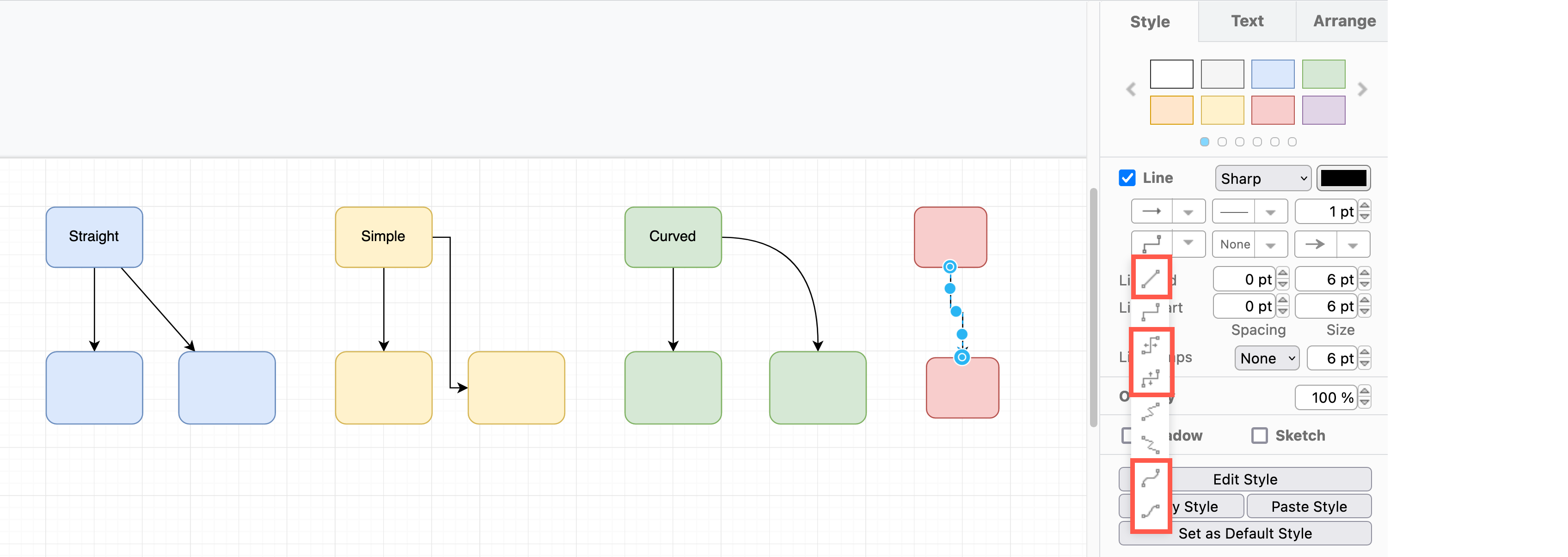
Work with default styles
When you set a default style for shapes and connectors in diagrams.net and draw.io, all subsequent shapes that you add from the shape library will use that default style. This includes shape outline or connector line colour, thickness and style, shape fill colour and effects, opacity and more.